こんばんわ!本日はWordPressのホームページ作成を簡単にしてくれるプラグイン「エレメンター」についての投稿です。無料版でできる基礎的な操作方法を初心者の方にも分かりやすく解説します!これを読めば、エレメンターを使って自分だけのページを作る第一歩が踏み出せます。

1. エレメンターをインストールする
まずはエレメンターをWordPressにインストールしましょう。
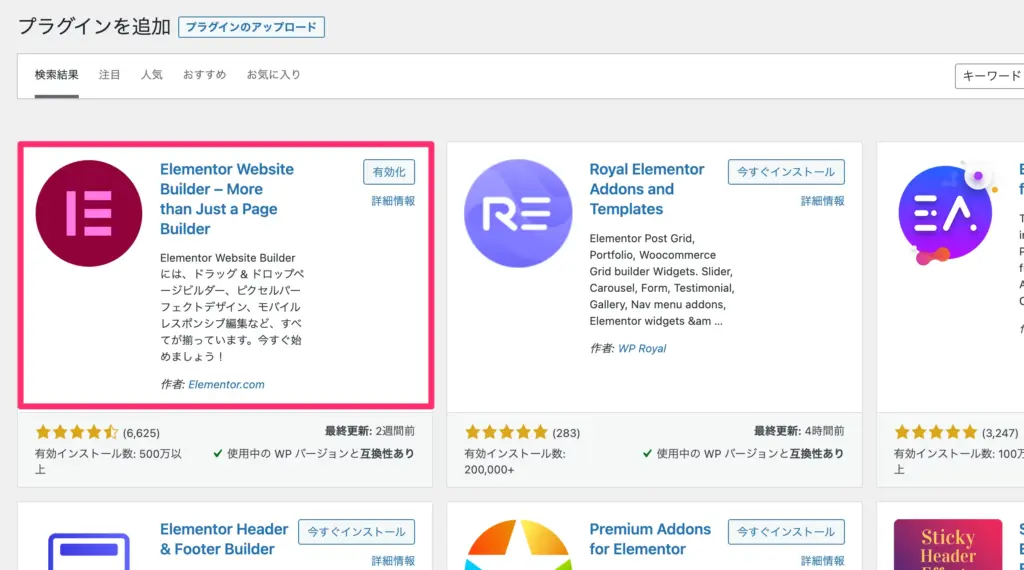
- WordPress管理画面から「プラグイン」 > 「新規追加」をクリック。
- 検索バーに「Elementor」と入力し、表示された「Elementor Website Builder」を「今すぐインストール」。
- インストールが完了したら「有効化」をクリック。
これで準備完了です!

2. エレメンターでページを作成する
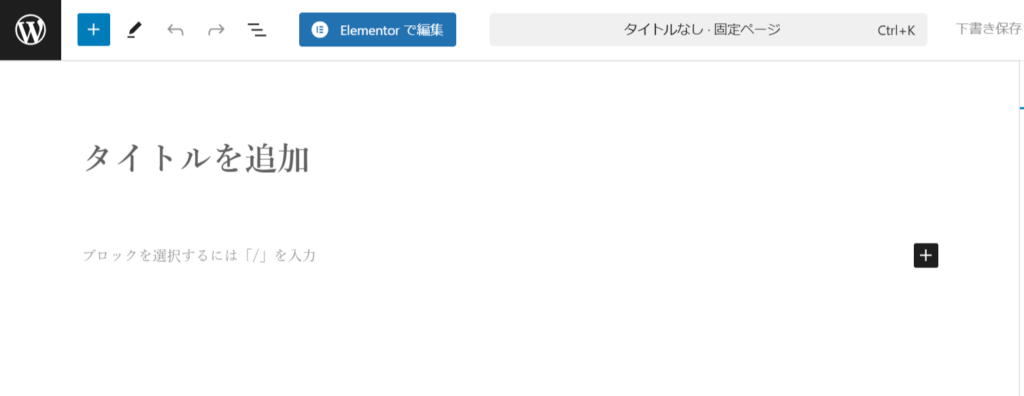
- WordPress管理画面で「固定ページ」 > 「新規追加」をクリック。
- タイトルを入力し、「エレメンターで編集」を選択。
- エレメンターの編集画面が開きます。

3. エレメンター編集画面の基本構成
エレメンターの編集画面には、以下の要素があります:
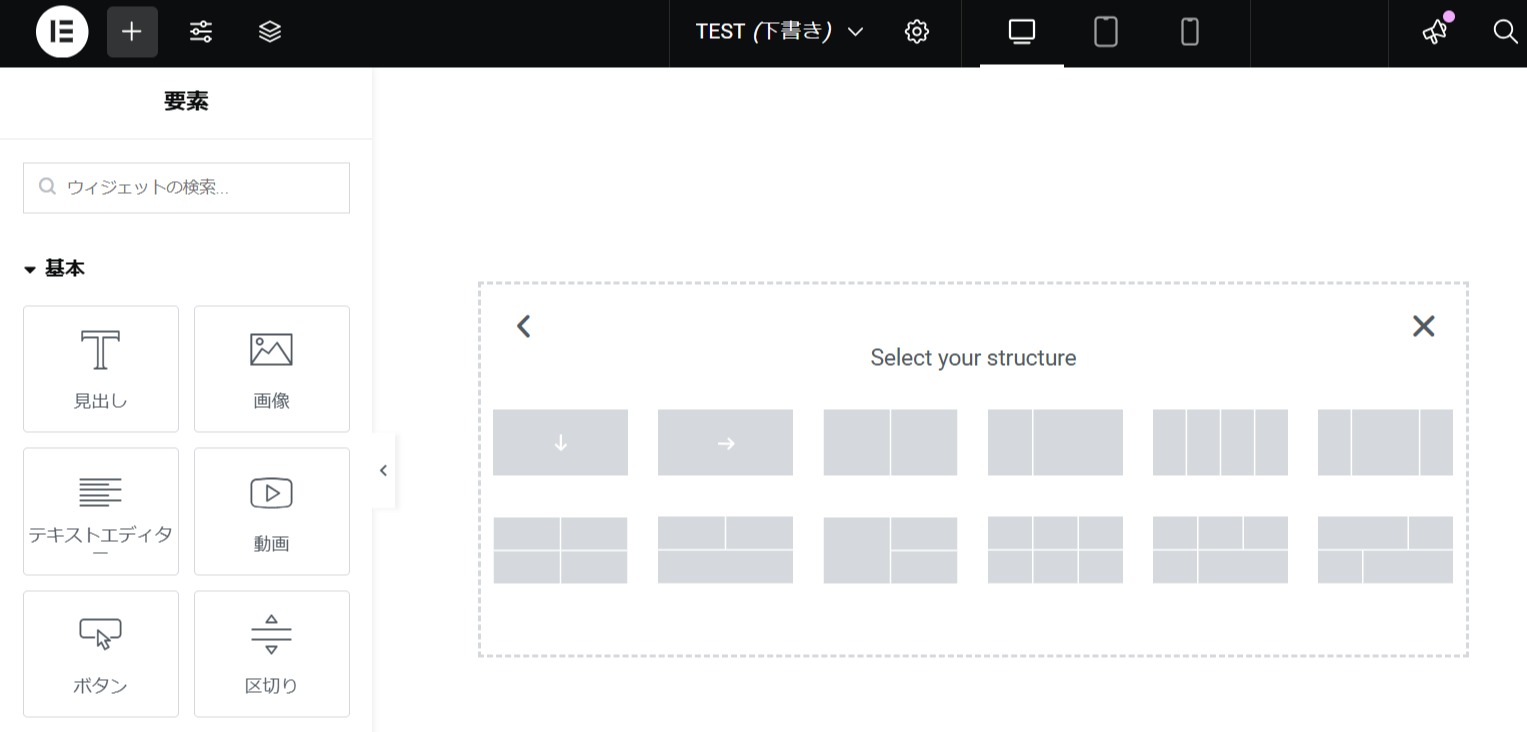
- 左側のパネル:ウィジェット(要素)の選択や設定を行う場所です。
- 右側のプレビューエリア:編集内容をリアルタイムで確認できます。

4. ウィジェットを使ってページを作る
エレメンターでは、ドラッグ&ドロップで簡単にページを作れます。
基本的な手順:
- 左のパネルから「セクションを追加」ボタンをクリック。
- レイアウト(1列、2列など)を選択。
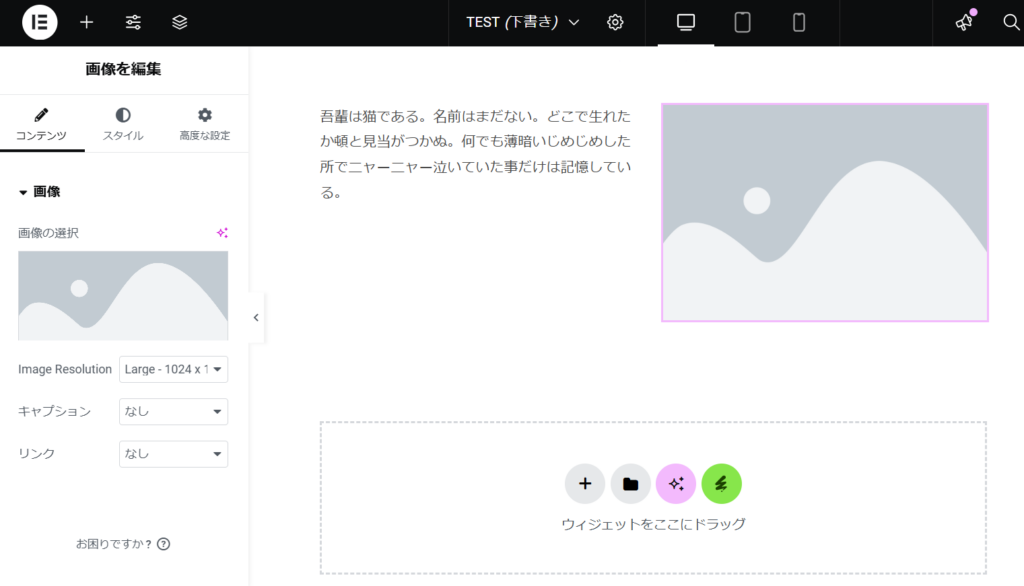
- ウィジェット(テキスト、画像、ボタンなど)を左のパネルから右のプレビューエリアにドラッグ。
例:テキストを追加する
- 「見出し」ウィジェットをドラッグしてセクションに配置。
- 左パネルで見出しの内容を入力。
- 「スタイル」タブでフォントや色を変更可能。


5. セクションとカラムの編集
エレメンターでは、セクションやカラムのサイズや配置を自由に調整できます。
- セクションの中央にある青いボタンをクリックすると編集メニューが表示されます。
- 「スタイル」タブ:背景色や画像を設定できます。
- 「高度な設定」タブ:余白やパディングを細かく調整可能。

6. ページを保存して公開する
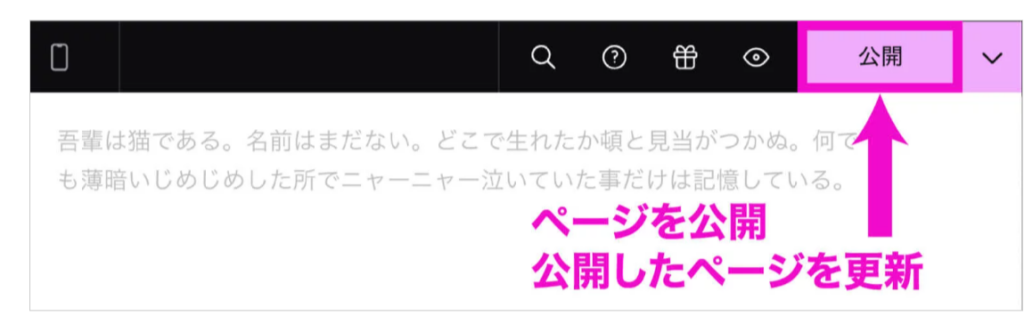
- 編集が完了したら、画面右上の「公開」ボタンをクリックすると保存されます。
- 「戻る」ボタンでWordPressの編集画面に戻ります!

まとめ
エレメンターの無料版でも、直感的な操作でおしゃれなページを作成できます。当社でホームページを制作した後、ページを追加してみたり、ブログを更新してみたりして、お客様のアレンジを加えてください!分からないことがあれば、当社へお問い合わせくださいね!素敵なホームページを一緒に作っていきましょう!
